随着CSS3的升级,很多功能只需要在CSS里完成即可。
CSS3 :last-child 选择器
指定属于其父元素的最后一个子元素
实例分享:
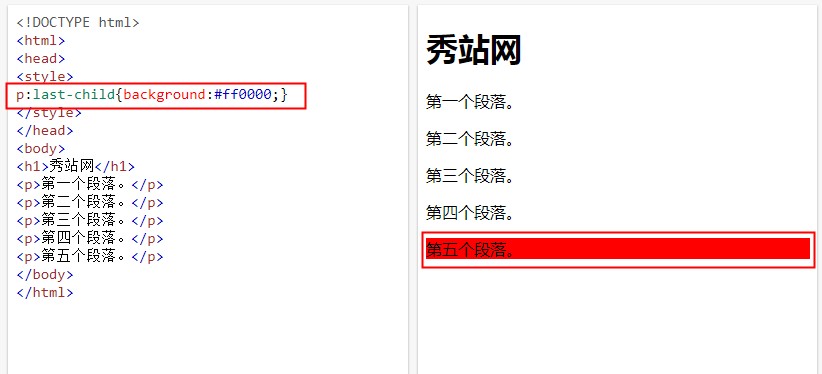
其父元素的最后一个子元素的 p 元素的背景色:
p:last-child
{
background:#ff0000;
}
|
运行后效果:

转载请注明来源网址:https://www.xiuzhanwang.com/news/2034.html
随着CSS3的升级,很多功能只需要在CSS里完成即可。
指定属于其父元素的最后一个子元素
实例分享:
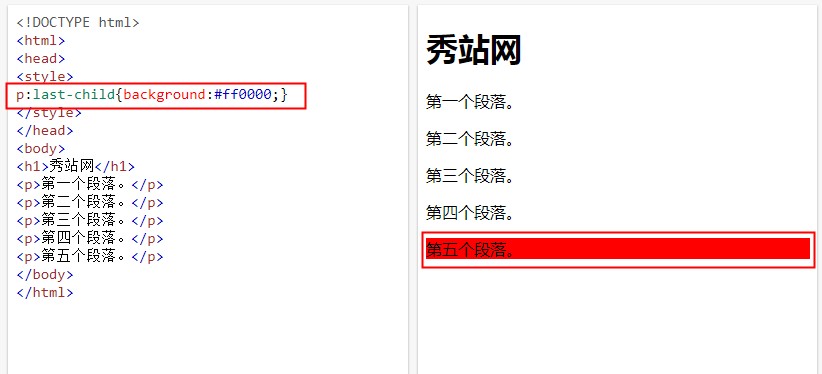
其父元素的最后一个子元素的 p 元素的背景色:
p:last-child
{
background:#ff0000;
}
|
运行后效果:

转载请注明来源网址:https://www.xiuzhanwang.com/news/2034.html
发表评论
评论列表(条)