CSS3可以实现众多功能需求,今天我们介绍下,利用CSS3选择器 :nth-last-child() ,从最后一个元素开始,也就是倒数第几个元素。
实例:
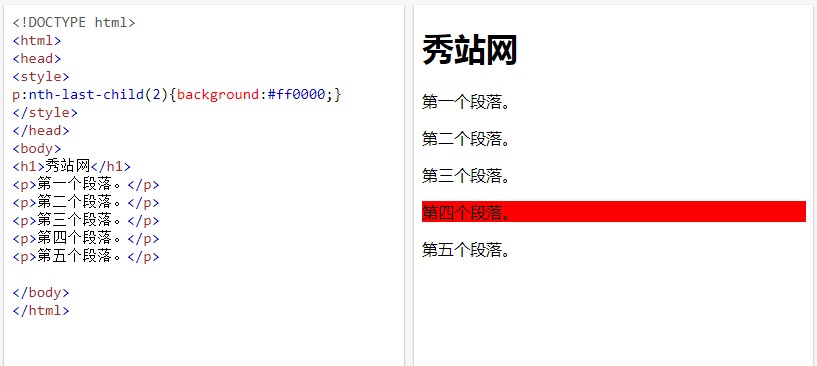
规定属于其父元素的第二个子元素的每个 p 元素,从最后一个子元素开始计数:
p:nth-last-child(2)
{
background:#ff0000;
}
|
实现效果:

转载请注明来源网址:https://www.xiuzhanwang.com/news/2035.html
CSS3可以实现众多功能需求,今天我们介绍下,利用CSS3选择器 :nth-last-child() ,从最后一个元素开始,也就是倒数第几个元素。
实例:
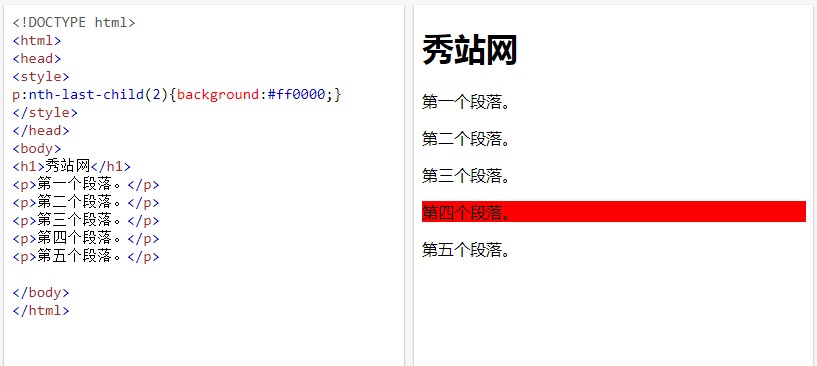
规定属于其父元素的第二个子元素的每个 p 元素,从最后一个子元素开始计数:
p:nth-last-child(2)
{
background:#ff0000;
}
|
实现效果:

转载请注明来源网址:https://www.xiuzhanwang.com/news/2035.html
发表评论
评论列表(条)