:first-child 选择器用于选取属于其父元素的首个子元素的指定选择器。
实例
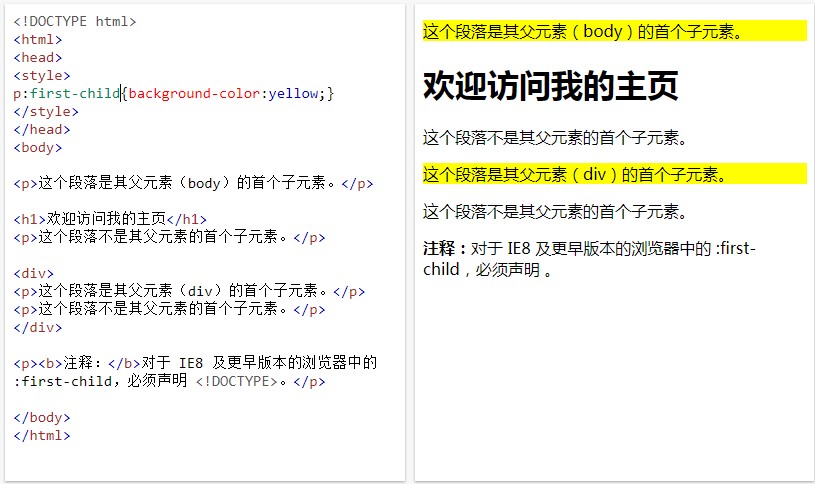
选择属于其父元素的首个(第一个)子元素的每个 <p> 元素,并为其设置样式:
p:first-child{ background-color:yellow;}
|
运行后效果:

转载请注明来源网址:https://www.xiuzhanwang.com/news/2036.html
:first-child 选择器用于选取属于其父元素的首个子元素的指定选择器。
实例
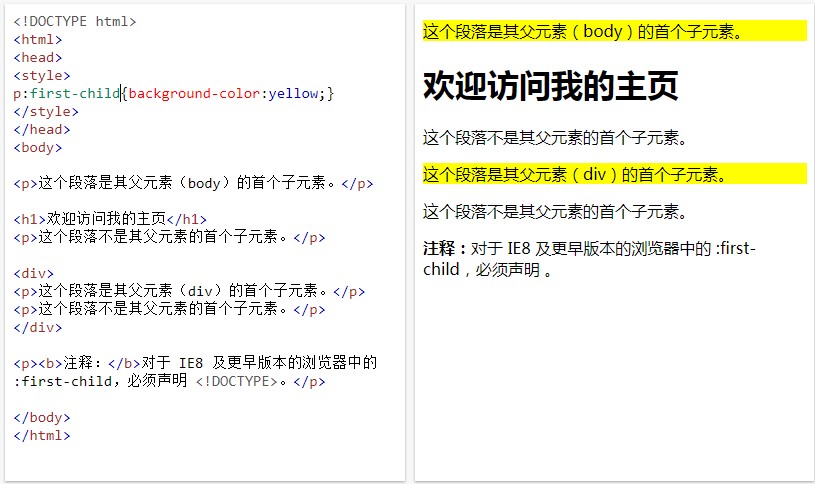
选择属于其父元素的首个(第一个)子元素的每个 <p> 元素,并为其设置样式:
p:first-child{ background-color:yellow;}
|
运行后效果:

转载请注明来源网址:https://www.xiuzhanwang.com/news/2036.html
发表评论
评论列表(条)